こんにちは。
今回はサイトになくてはならない「ボタン」を、実際に作ってみたいと思います。
以前、ボタンにはフラットやグラデーションなどさまざまなデザインがあること、ユーザーが思わずクリックしたくなるボタンとそうでないボタンには、ほんの少しの工夫の差しかないことをお話ししました。
では、その知識を持った上で実際にボタンを作ろうとすると、どのようにデザインをすれば良いでしょうか。
もちろん、全くの感覚だけで作ることだってできますね。
ですが、せっかくならきちんとデザインルールに基づいて作りたい。
そんなときに活用できるのが、こちらも前回お話しした「黄金比」なのです。
黄金ボタンの作り方(1):ボタンと文字のバランス
では、実際に作ってみましょう。
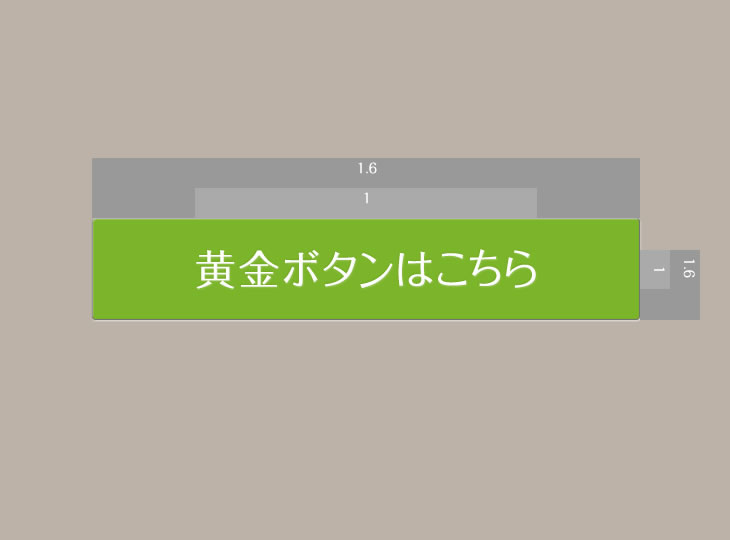
まず最初に黄金比が使えるポイントは、ボタンと文字のバランスです!
黄金比の近似値は1:1.6ですから、ボタンの高さは、
(文字の高さ) : (ボタンの高さ) = 1 : 1.6
となりますね。
左右の場合は、同じように計算すると詰まった印象になってしまうので、
(文字の幅) : (左右片方の幅) = 1 : 1.6

こんな感じになりました。
今回は少しリアルなボタンを作成したいので、フチにエンボス効果をかけています。
黄金ボタンの作り方(2):アイコンおよび文字との余白
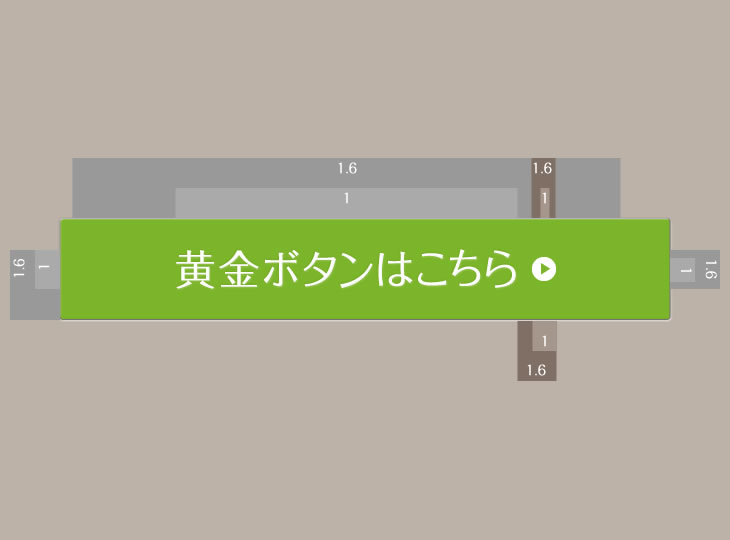
ボタンには、クリックを促すためのアイコンやピクトグラムがありますよね。
これも黄金比で設置してしまいましょう!
大きさですが、文字と同じだとアイコンに視線が誘導されてしまうので、ここでも黄金比を使います。
(アイコンの高さ) : (文字の高さ) = 1 : 1.6
そして、アイコンと文字の間隔にも黄金比を使います。
(アイコンの幅) : (アイコンの幅+アイコンと文字の間隔) = 1 : 1.6

文字とアイコンを足した横幅で再計算しているので、アイコンを足すかどうかを最初に決めておきましょう。
黄金ボタンの作り方(3):グラデーション
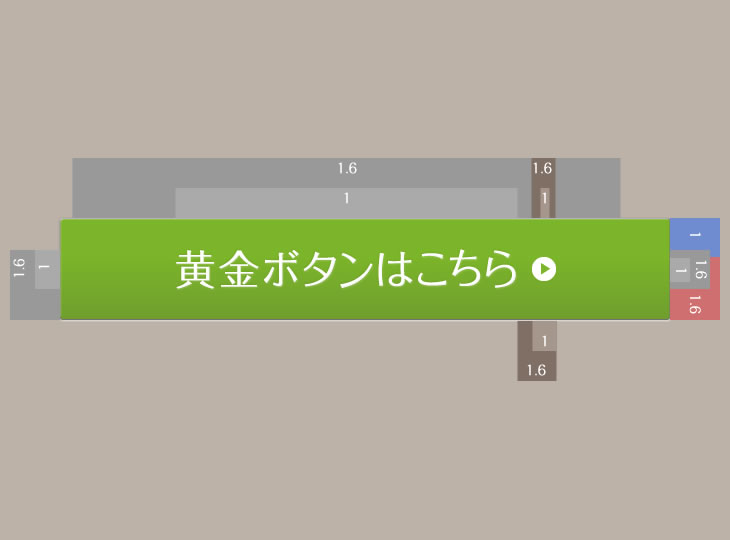
フラットボタンならここまでで良いのですが、今回はできるだけ多くの黄金比を使いたいのでグラデーションもかけてみます。
(グラデーションのかかる面積) : (グラデーションのかからない面積) = 1 : 1.6

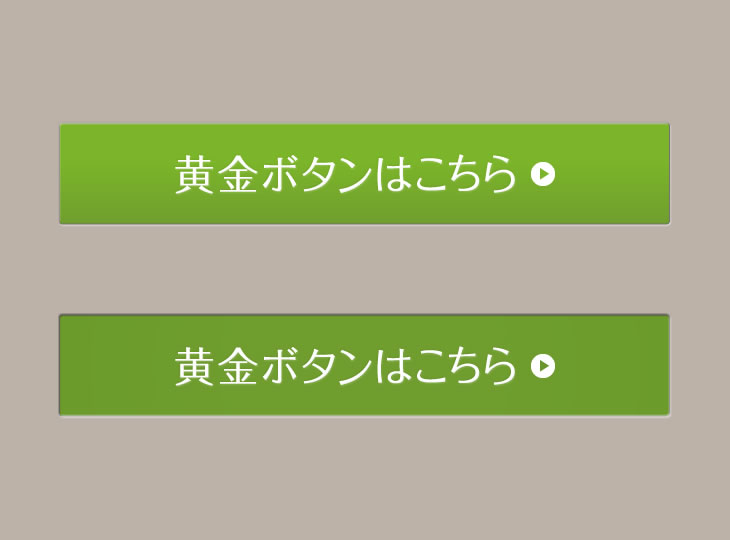
グラデーションをかけて、完成です!
ついでにクリックしたボタンもデザインしてみました。

手間がかかるように見えますが、大きめのサイズで雛形を作っておくと、実際にデザインするとき時間を短縮できると思います。
黄金比は場面に応じて使い分けよう
今回は出来る限り多く黄金比を活用しましたが、無理に使用する必要はありません。
デザインのバランスに悩んでしまったとき、ちょっとだけ思い出してみてください。