こんにちは。
あなたがユーザーとしてサイトを訪問したときに目を通すのが、企業方針のページでしょう。
ビジネス、それも大きな金額がかかる発注や依頼であればあるほど、「その企業が本当に信頼できるのか」ということも、選択の重要な要素となります。
もちろん、あなたが依頼される立場であれば逆のことが言えるため、企業方針を見たユーザーが自分たちに信頼感をもってもらえるような印象づくりが必要となってきますね。
今回は、簡単にできる「信頼感の作り方」についてお話ししたいと思います。
信頼感を伝えるのはメッセージだけではない

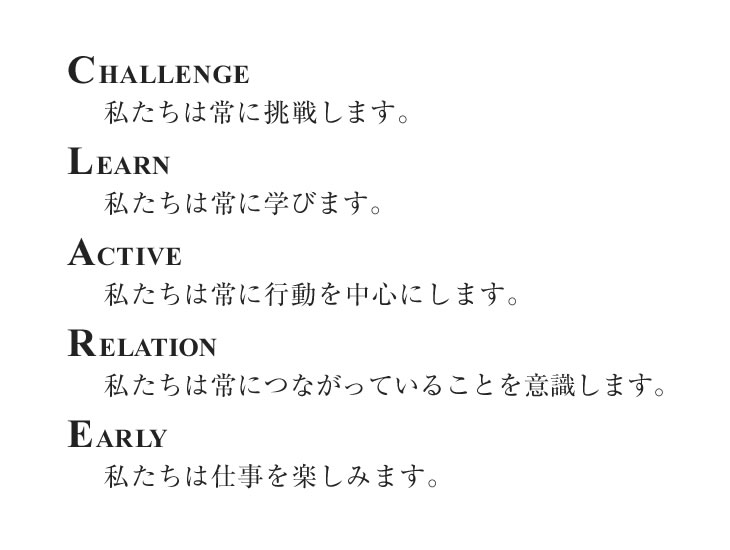
ということで、クレアネットのロゴステートメントを持ってきました。
今回はオブジェクトを追加するのでなく、このレイアウトのままで与える信頼感の違いについてを考えてみたいと思います。
まずは白色。
多くの企業方針ページで使用されていますね。
以前にも何度かお伝えしたかと思いますが、白は「透明感」を与えるカラー。言葉通り企業の「透明性」を伝えるのに適しています。

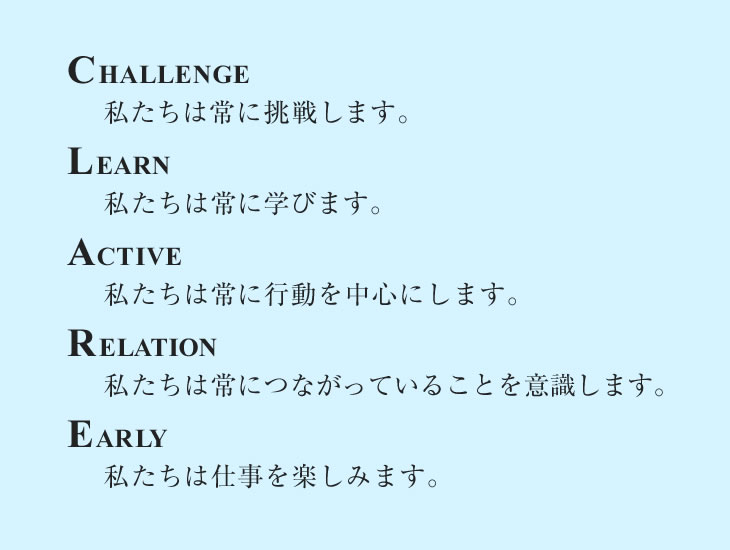
文字色はそのままで、背景色を変えてみました。
次は、背景色を薄い青です。
こちらも白に次いでよく用いられている印象がありますが、その理由としては「水のような透明感」を与えるカラーであることが考えられます。

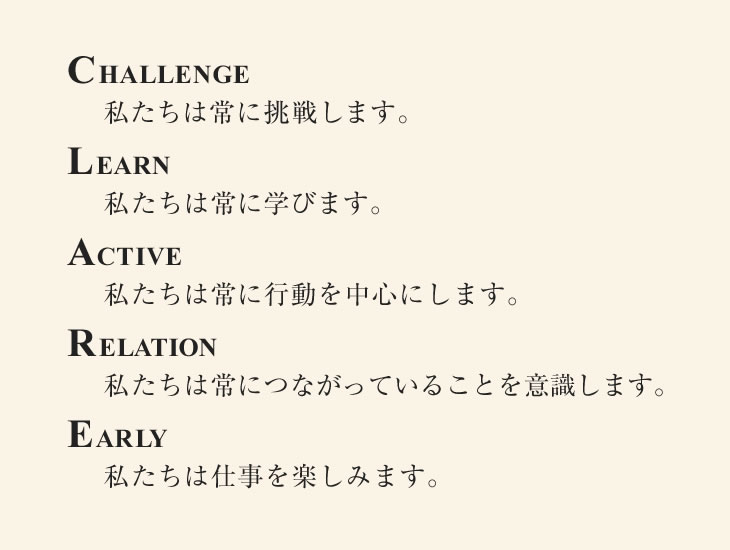
3つ目に暖色系のベージュを持ってきました。
先ほどの2色と比べると、あまり用いられることはないかと思います。
暖色系カラーも言葉通り「暖かみを出すカラー」として知られていますが、これに加えて「手作り感」や「人間らしさ」を出すのに適しているカラーです。
工業製品などを扱う企業などにはあまり向いていませんが、個人事業やハンドメイド製品、サービス業の一部であれば十分使用には値するカラーだと思います。

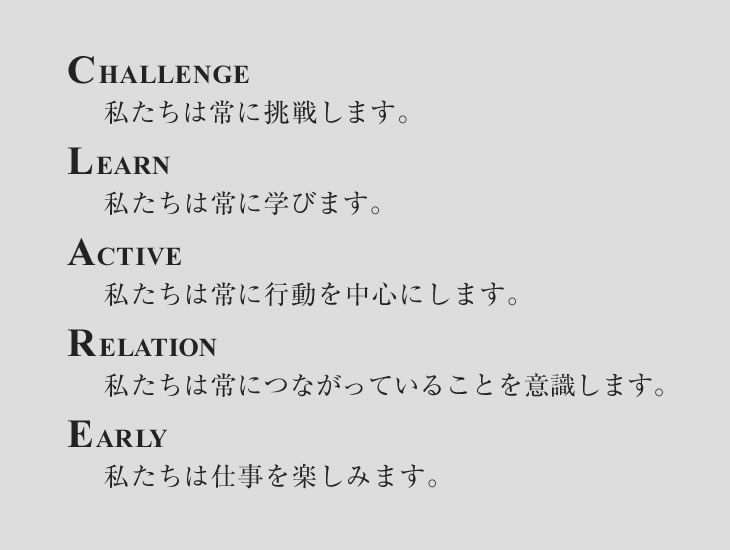
最後に、少し薄いグレー。
企業方針ページに用いられることは多くありません。
理由は先ほどの白と比べるとお分かりになるかと思いますが、
1.明るさを少し落とすと透明性が低くなる
2.無彩色にすると無機質な印象を与える
ことが挙げられます。
あなたが作りたいサイトが製造などBtoBであれば、白や彩度を持たせた明るいカラーが良いかもしれません。
とはいえ、同じBtoBであってもアパレルやBtoCのような「与えるブランドイメージを重要視したい」といった場合であれば、カラーは統一すべきでしょう。
アート的な「使いたいカラー」とデザイン的な「使うべきカラー」を使い分ける
背景色ひとつを取っても、使うページによっては多大な影響を与えることがあります。
「どんなデザインにしようか」「構成やテキストはどうしようか」と考えることはもちろん重要ではありますが、言葉の裏に何を敷き、何を伝えるか
をきちんと考えましょう。
お客様が伝えたい感覚を表現する、アート的な「使いたいカラー」と、デザイン的な「使うべきカラー」を考えることも必要です。