デザインとアートの違いについては、これまで何度もお話してきました。
しばしばデザインについて論じる際、
私たちはアート(もしくはそれに準ずる思考)を排除するよう求められます。
ですが、ユーザビリティの向上には不可欠である
「見た目の美しさ」を満たすのは、実はアートなのです。
「意図」を伝えるのがデザインであれば、アートは「想い」を伝えるもの。
つまり、アートの方がより根本的な感覚に訴えかけるもの、
と言い換えることができるでしょう。
では、デザインとアートを両立させるためには、
一体どうしたら良いのでしょうか。
その解決策の一つとして挙げられるのが、
今回ご紹介する「黄金比」です。
アートの世界では有名な「黄金比」
「黄金比」というキーワードは、誰でも聞いたことがありますよね。
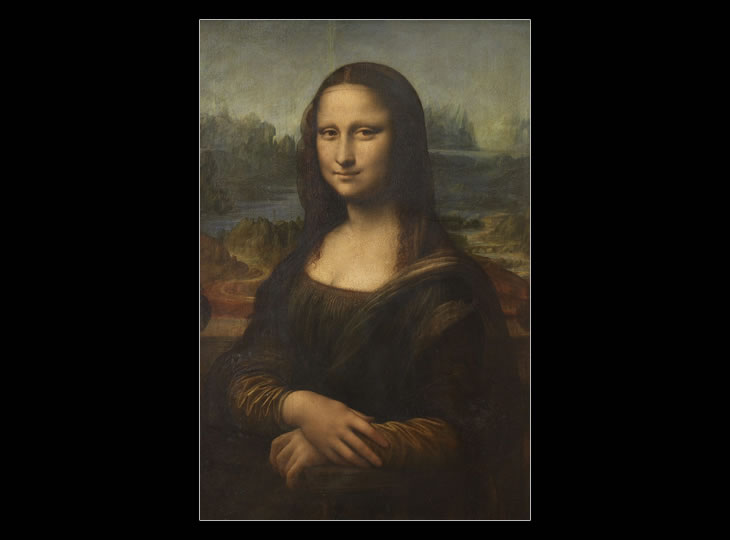
かの有名な《モナ・リザ》は、
顔の縦と横の長さが「黄金比」になっているとされていますし、
その他数々の著名なアート・建築物にも活用されています。

アートの世界では、
感覚に訴えかける最も美しい構図・バランスの一つとされているのです。
こうして考えてみると、
アートにも理論的な要素は十分備わっているとも考えられますね。
では、実際の制作で、
この素晴らしい法則をどのように活用できるかを考えてみましょう。
「黄金比」を活用した画像の切り抜き
とある写真や風景から、
どうやって構図を切り抜こうかと苦労した経験が誰でも一度はありますよね。
その時間を短縮できる(かもしれない)のが、
「黄金比」を使った画像の切り抜きなのです。
しかも、なんとPhotoshopの初期機能だけで出来てしまいます。
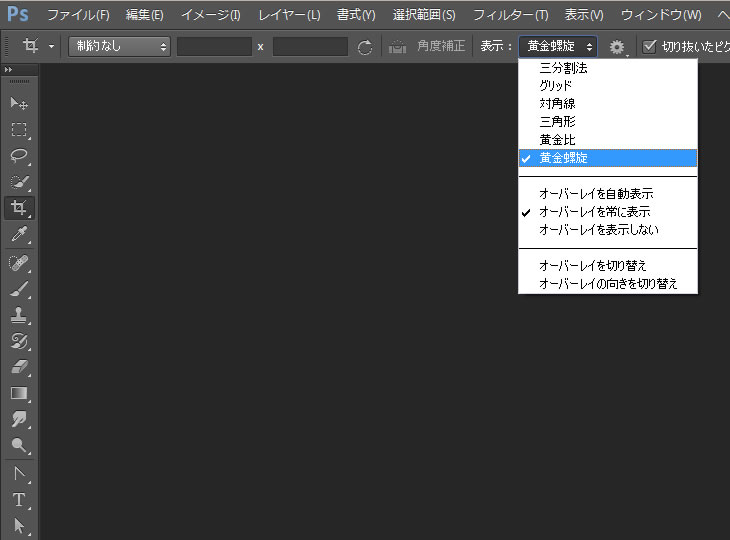
今回使用したCS6には、なんと通常の「切り抜きツール」の表示モードに
「黄金螺旋」という項目が存在しています。

「切り抜きツール」を選択後、
上部のパネルの「表示」をプルダウンさせると……ここにありました!
そして今回切り抜く画像はこちら。

とても美しいひまわりですが、どこに焦点を絞れば良いか、
少々迷ってしまう画像ですね。
では実際に切り抜いてみましょう。
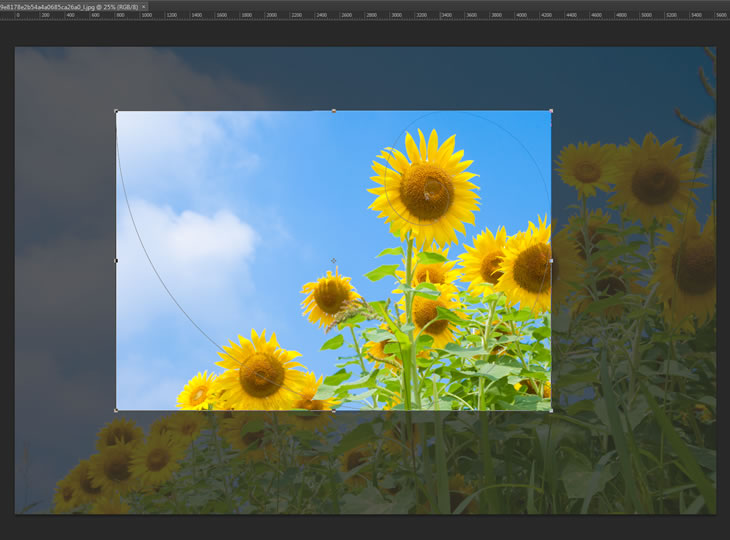
「切り抜きツール」から「黄金螺旋」を選択して、
適当な大きさにドラッグすると……

この通り、自動的に黄金螺旋を引いてくれます。
黄金螺旋の渦巻きの中心が最も見せたい部分にくるよう調節します。
今回の場合は、中心以外のひまわりも黄金螺旋のライン上にくるようにしてみました。
あとは切り抜いて完成です。

最初のものと比べると、
自然に一つのひまわりに視線が集まるような印象を受けませんか?
もちろん、元々の構図の都合からすべての画像に使用できる
というわけではありませんが、「黄金比」を用いると、
感覚的な面からデザインのユーザビリティを高めることができるのです。
まだまだ広い「黄金比」の世界
今回は最も取り入れやすい方法でデザインとアートの両立についてご紹介しました。
ですが、他にもごく簡単な方法で「黄金比」を活用することが可能なのです。
次回はサイト制作に欠かせないパーツ、「ボタン」についてお話したいと思います。