至るところで見るデザインが、正解とは限らない?
先日投稿した「ユーザーが『使えるデザイン』」の記事では、時代の変遷と共に市民権を得たデザインについても少しお話していました。
色のバランスやカタチが与える印象など、人間が本能的に受け取る感覚についてのデザインは、もちろんどのような場合においてもよく考慮することが必要です。
しかしもう少し個人の感覚に踏み込んだ部分においては、いくら他所で使われているからといっても、それがあなたの考えるデザインにふさわしいとは限らないのです。
「スマホサイトの定番、ハンバーガーボタンの落とし穴
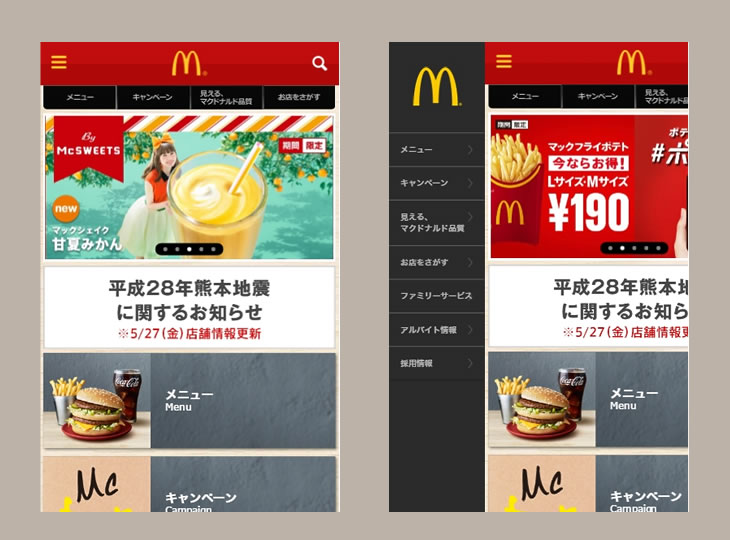
スマホサイトではもはや当たり前のように設置されているハンバーガーボタン。名前にふさわしく、マクドナルドのスマホサイトを例に挙げてみました。
ハンバーガーボタンとは、左上にある横線を3本引いた模様のボタンのことです。知らず知らずのうちに、普段から使っていた方もいらっしゃるのではないでしょうか。ボタンを押すと、横からメニューがせり出してきます。

引用元:マクドナルド http://sp.mdj.jp/
私たちにとってはメニューを畳んでおける便利なハンバーガーボタンですが、決して全員にとって使いやすいデザインということではありません。
というのも、ハンバーガーボタンは「スマートフォン操作に慣れていない年配の方などにとっては、そもそも何を示しているものかがわからない」からです。
つまり、ハンバーガーボタンを用いる場合は「サイトのメインターゲットがスマホ操作に慣れている層かどうか」をきちんと考えておかないと、肝心のお客様にとっては非常に使いづらく、ストレスを感じてしまうサイトになってしまうのです。
どのようなデザインであっても「目的」を考えることが大切
では、もしあなたの作ろうとしているサイトのターゲットがスマホ操作に慣れていなかったり、幅広い年齢層をカバーしなければならないとしたら、どのようなメニューボタンを設置すれば良いのでしょうか。
その一つの解決策として、銀行のスマホサイトを見てみましょう。

引用元:みずほ銀行 http://www.mizuhobank.co.jp/sp/
このサイトのヘッダー部分にはメニューがありません。その代わりに、スクロールしたフッター部分に日本語でメニューが書かれています。
あとは、調べたい項目のボタンをタッチすれば、さらに詳しいメニューが展開されます。
これならば、スマホ操作に慣れていなくともメニューがどこにあるかで迷うことはありませんね。一見すると、一番下にしかメニューがないのは不便のように思われるかもしれませんが、その心配はありません。
なぜなら、スマホの場合は縦スクロールが容易に行えるからです。
ハンバーガーボタンの例からもわかるように、どのようなデザインであっても「かっこいいから」「流行っているから」という理由で安易に採用してしまうことは避け、「そもそもこのデザインの目的は何か」をきちんと考えるようにしたいものですね。