こんにちは。
今回はデザインをする上でみなさん一度は悩まれたことがある、行間(line-height)についてお話しいたします。
そもそも行間とは何?
文字通り、行と行の間のことで、
この行間を変化させることで相手に与える印象が大幅に変化し、ユーザビリティやデザインに大幅な変化をもたらします。
この変化はとても大きく、デザインと切っては切れない存在です。
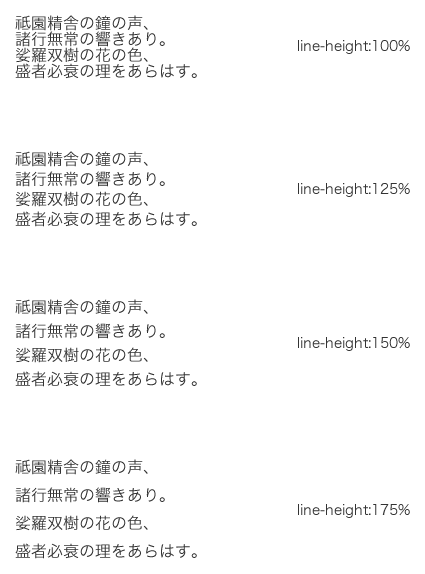
それでは実際に例を見てみましょう

皆さんはどれが一番「好み」でしょうか?
読みやすい行間は一般的に150%前後と言われています。
ただ、年齢や商材、わかりやすい違いでは性別によって、この「好み」の傾向が分かれます。
経験則ではありますが、男性は140~160% 女性は150~180%が「好み」だと思います。
迷ったときは、職場や近くにいる比較的ターゲットと近い人に印象を聞いてみるのもいいかもしれませんね。
少し掘り下げましょう

画像サンプル1

画像サンプル2
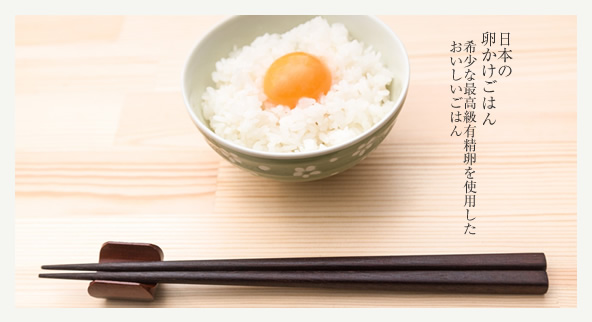
こんどはバナーで見てみましょう。
読みやすさはさて置き「高級感」はどちらから感じられましたか?
恐らく多くの方は下のバナーがより高級感があると感じられたかと思います。
こちらのバナーは極端な例ではありますが余白をリッチに使うことにより
同じ商品、画像でも「高級感」を演出することができます。
値段設定が高めのブランドの紹介ページやECサイトなどは余白は少し多めにとることをお勧めします。
「やりすぎない」・「使い分ける」ことが大事です
いかがでしたか?
行間はターゲットの年齢や性別、扱う商材によって使い分けることが大切です。
最後に注意点として、「いいデザインにしよう!」・「高級感をだそう!」とすればするほど行間をあけ過ぎて逆に読みにくくなったり、デザインがおかしくなったりしがちです。
少しでも今作っているWEBサイトやバナーの行間が不安になったら一度周りの人に聞くことが大切だと思います。